


Adobe Creative Cloudの値上げに対する悩み

AdobeCCが安く買えるおすすめのサービス

ウェブバナーのデザインは、ブランドの魅力を一目で伝える重要な役割を果たします。しかし、デザインの世界に足を踏み入れたばかりの方や、より魅力的なバナーを作成したい経験者にとって、見た目にインパクトを与えるバナーの作成は案外難しいものです。Adobe Photoshopはその強力なツールセットで、このような悩みを解消し、誰でも魅力的なバナーを作成できるようにすることができます。この記事では、特にシェイプツールとグラデーション機能を活用して、目を引くウェブバナーのデザイン方法に焦点を当てていきます。
機能紹介
Adobe Photoshopのシェイプツールとグラデーション機能は、バナーデザインにおいて非常に強力なツールです。シェイプツールを使用すると、清潔でプロフェッショナルな外観の基本的な形状から複雑なカスタムシェイプまで、あらゆる種類の図形を作成することができます。一方、グラデーション機能は、シンプルな色の遷移から複雑な色彩効果まで、デザインに深みと動きを加えるのに役立ちます。これらのツールを組み合わせることで、バナーに立体感や動きを持たせ、視覚的な興味を引くことが可能になります。
手順紹介
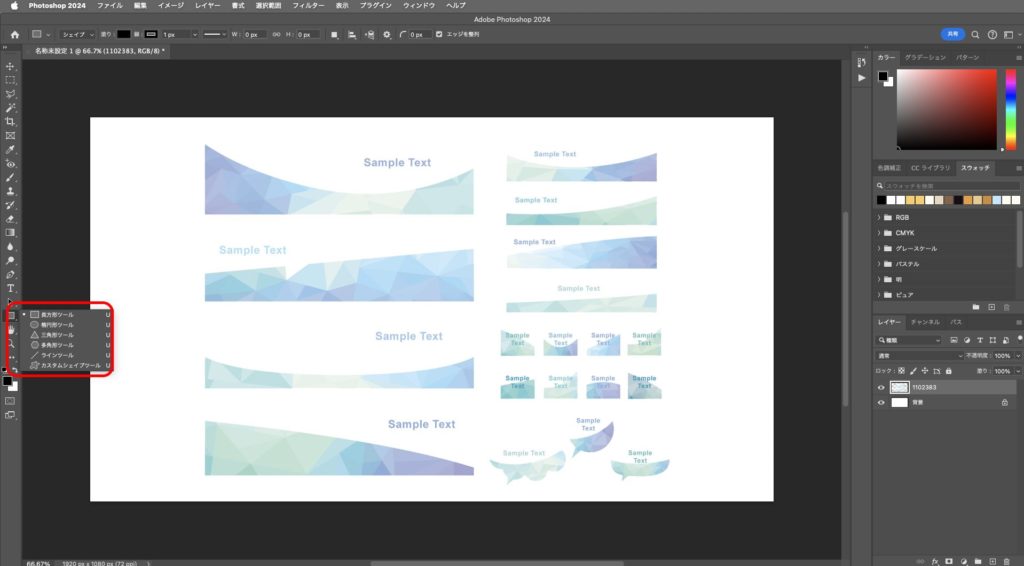
手順1:シェイプを作成する
まずは、Photoshopで新しいドキュメントを開き、バナーの基盤となるシェイプを作成しましょう。シェイプツールから、例えば長方形ツールを選択して、キャンバス上にドラッグして形を作ります。この時点で、シェイプの色やサイズを調整することができます。

手順2:グラデーションを適用する
シェイプが完成したら、次はグラデーションを適用していきます。シェイプレイヤーを選択した状態で、グラデーションツールを選び、シェイプにグラデーションをドラッグして適用します。グラデーションエディタを使用して、色の選択や遷移の方向、スタイルを細かく調整しましょう。

手順3:テキストとフィニッシングタッチを追加する
最後に、バナーにテキストを追加します。テキストツールを使用して、バナーのメッセージを入力しましょう。フォントの種類、サイズ、色を調整して、デザインに合わせます。必要に応じて、シェイプやテキストにさらにエフェクトやシャドウを加えて、デザインを完成させます。
これらの手順を踏むことで、シェイプツールとグラデーションを駆使した魅力的なウェブバナーが完成します。Adobe Photoshopの強力なツールセットをフルに活用して、あなたのクリエイティブなアイデアを形にしてください。